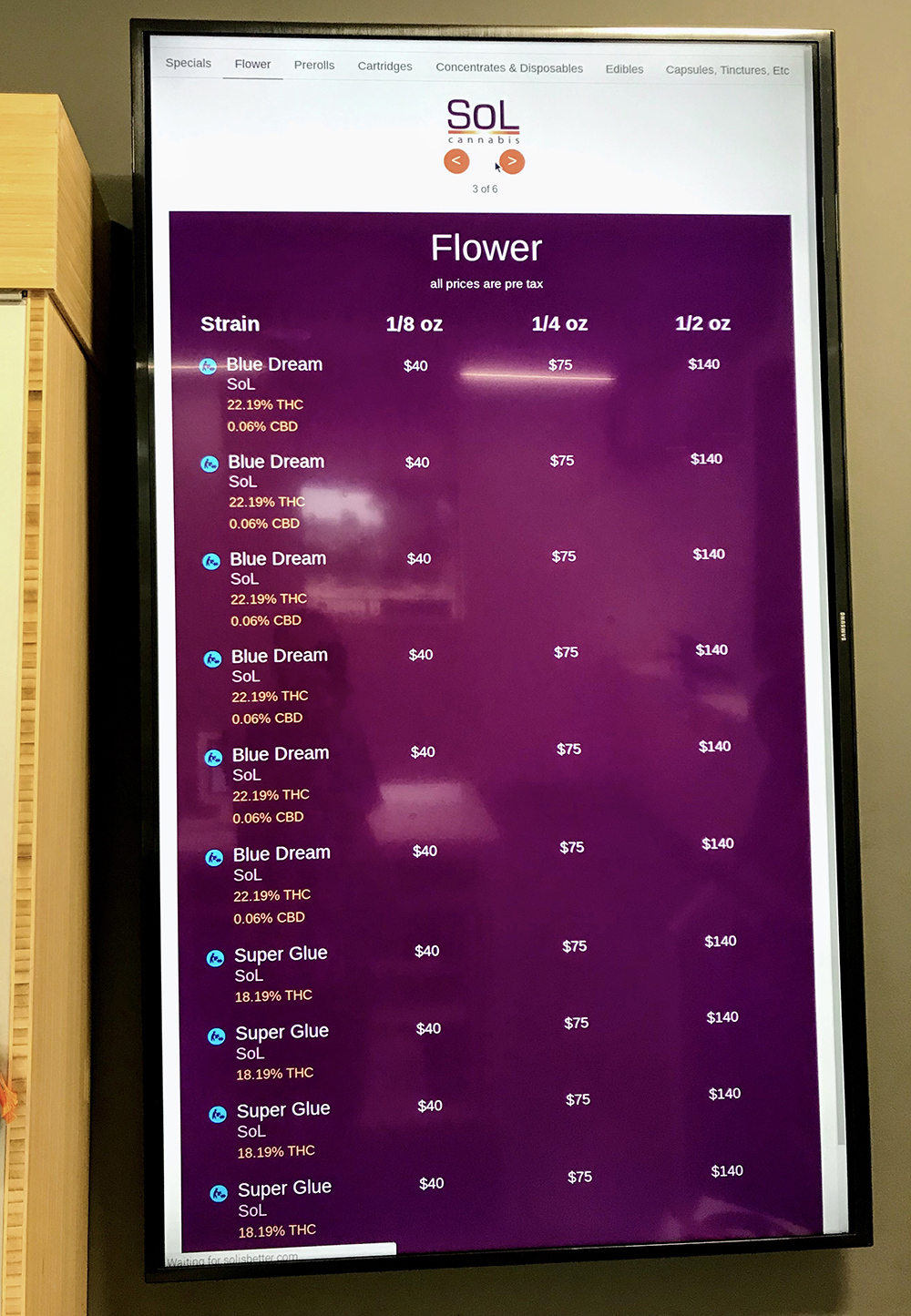
SoL Cannabis had a problem – a good problem, but a problem nonetheless. They had built a beautiful cultivation center and dispensary in the heart of Washoe Valley near Reno, Nevada. The dispensary is amazing, with flat screen displays positioned throughout to provide customers with available product and current sales information. The problem was the product menus were cumbersome to update. Employees were spending up to 3 hours a day generating PDFs with available product information, uploading the PDFs to their server and then manually updating all 8 displays with the new PDFs. On busy days they would have to update these displays 3 or 4 times throughout the day as the availability of products changed. They knew, and we knew, there had to be a better way.
We started by taking stock of their in-house technology and IT. We found that all 8 displays were on their network and could access the internet. They did this through Raspberry Pis attached to each display. We also knew they were generating the PDF menus from information within their POS system – FlowHub. We (SoL and Solid) spent a couple of months discussing potential solutions with FlowHub that might leverage existing third party providers to manage the menus, but none of them were exactly what we were looking for. When we discovered Flowhub had an API that could pull product information and availability directly from their system, we knew we could build them a digital menu solution.
While the initial solution sounded easy enough, we soon discovered a myriad of hurdles to completing this task.
The Challenges
Data Integrity
There’s a saying in the programming world – “Garbage in, garbage out.”
While interacting with data is one thing, interacting with accurate data is a whole different thing. We discovered, through no fault of SoL or its employees, that a significant chunk of the data in the system was either inaccurate or duplicated with slight variations. One employee entering a vendor name might include an apostrophe in the name or one time they might spell out “cartridge” while the next time it would be abbreviated “cart”. All of this variation made it difficult to manipulate and display the information in a meaningful way. Cleaning up the data was step number one.
Data Overload
Although SoL had only been open for about 6 months, their POS system was flooded with every product they had ever had in stock. This included every promotional item (shirts, pens, lighters, etc.) and every product supplied by their vendors (accessories, rigs, pipes, etc.). We knew there was no way to display all of this data and keep the menus clean and user friendly. We had to eliminate, programmatically, products that should not be displayed on the menus.
Limited Real Estate
Although a 54” display is big, it is still a design limitation. Knowing that we would have multiple product categories and an ever fluctuating number of products meant that we had to design and develop automatic and manual navigation schemes for SoL’s application. This is due to the fact that 5 of the screens are behind the counter and used by SoL staff, aka budtenders, to highlight and discuss certain products when they are consulting customers. The other screens are in the lobby area of the dispensary and offer no interaction between the customer and the screen.
Updates, Fallbacks, and Manual Changes
SoL’s desired state was to have a menu that would automatically update in almost real time, but they also desired a fallback method should anything happen to the connection with their POS system. They also needed a way to highlight and create sales products or Specials.
The Solution
After discussing all of their desires, the limitations of the project, as well as observing their existing process and how budtenders interacted with their current system, we highlighted three possible options for the project. The first was a direct connection via API from Flowhub to a standalone app on each Raspberry Pi. The second was an internal server to house a management application as well as feed a local web page to each screen via a browser window. The third was a web based application that leveraged their website CMS, WordPress.
Due to the challenges listed above, option #1 was eliminated quickly. Option #2 was eliminated due to initial costs as well as management and maintenance associated with it. Option #3 seemed to be the most viable.
WordPress Meets Flowhub
After in-depth discussions about all options, we determined that developing a WordPress plugin that connected the FlowHub POS system via their own API to the client’s website was going to be the best viable option for this project.
While our development team set about making that connection and filtering the data, our design team started laying out how the menu would look and function on the front end. We came up with 2 manual navigation schemes. The main navigation is category navigation. It groups the products into their naturally occurring categories – Flower, Edibles, Cartridges & Disposables, et cetera.

When the number of products in a given category is more than what we can display on the screen, there is a secondary navigation scheme by way of directional page arrows that allows the budtenders to flip through all of the pages of products in that category.

Through user testing with people of different ages, we determined an optimal font size for readability from various distances between 8 and 15 feet. Once that was established, along with the navigation schemes and branding elements, we could determine just how many products could fit on one “page” before the secondary navigation scheme was needed.
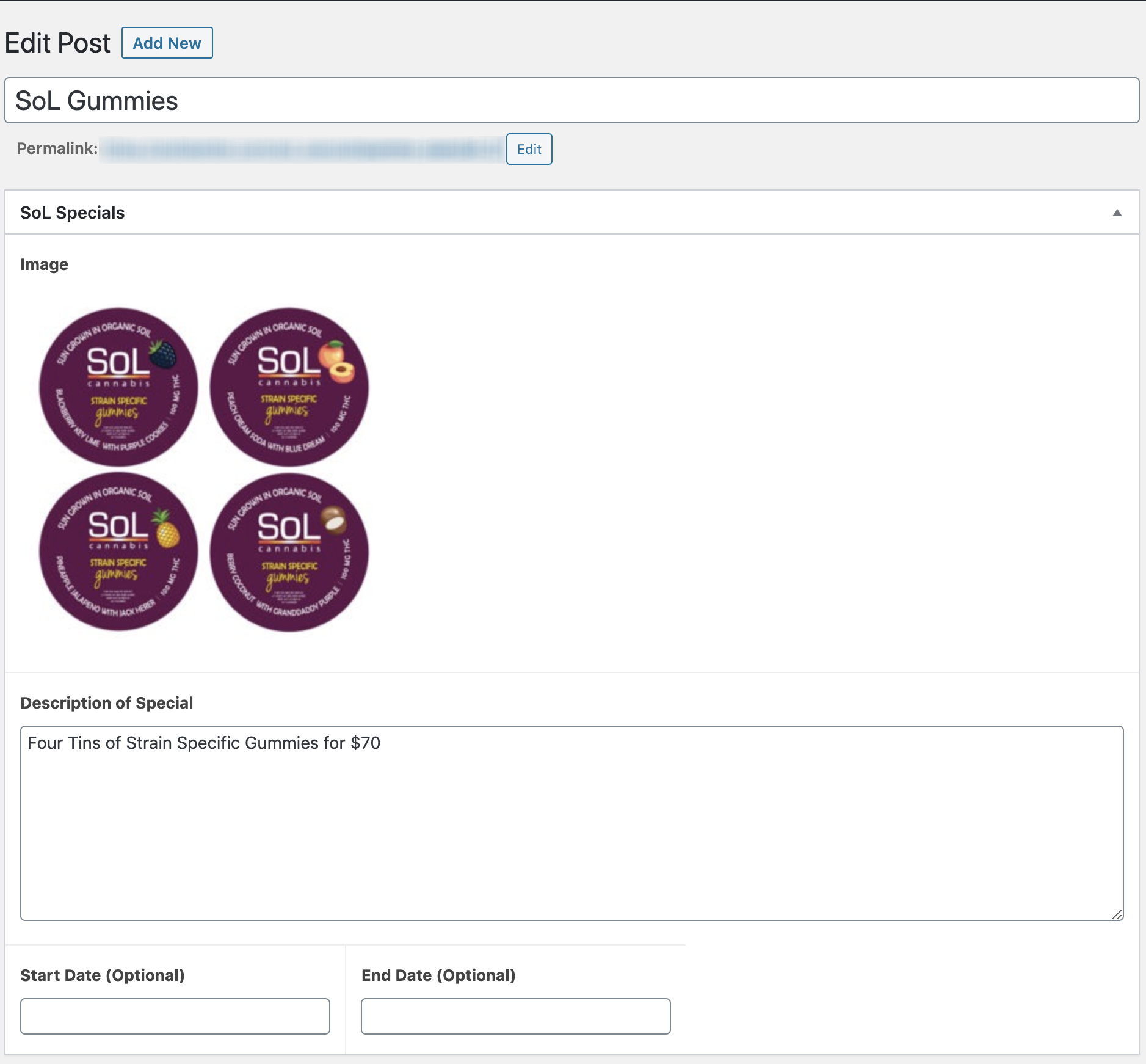
We also developed a “Specials” page where SoL could highlight current products on sale. While sale prices were available in the POS, SoL wanted to treat them differently than other products and include promo language and an image. We built them a custom post type in WordPress that would allow them to manipulate these items as they wished. This is the only element of the menu system that requires manual updating by SoL employees and can be done in less than 30 minutes.

With the front end design now complete, we connected it to the work our development team had done. The system checks the data in Flowhub every 30 minutes for new or updated information. If it finds new products or if products have been removed from the system, it will then begin pulling all available product information from Flowhub into a custom post type in WordPress. This intermediate step of creating posts in a CPT provides a fallback should something go wrong with the API connection. It allows SoL employees the possibility of updating prices, adding, or removing products from the menu system should the automatic method fail. In the 4 months the system has been operational this has happened twice. There’s also tools in WordPress to manually force the sync between WordPress and Flowhub.
By using their existing, off site, web hosting provider and their WordPress website, the system is very light on their internal network and internet service. It only needs to pull in the rendered, lightweight, HTML page to each screen rather than trying to transfer all product data into an onsite server. On the front end there is a small javascript function that checks the WordPress data for new information and only refreshes the screens if it finds new information. It also includes a random refresh interval and random page loads so when all 8 screens do refresh they each will display different pages, which is more useful to the customers in the dispensary.
Usability Onsite and On the Web
Prior to launching the system we developed, SoL budtenders were using bluetooth presentation pointers to page up or down through the PDF menu. We knew these would not work with the new system. We were able to find small, handheld, trigger mice that incorporated thumb rollers on them. This would allow the budtenders to move the mouse to different parts of the screen and interact with the navigation.

One final request from the client was to allow this system to be used on their website. With the heavy programming already done, we made some minor front end tweaks and pulled the whole thing into a page on the website. You can see that page here – SoL dispensary menu.
Conclusion
While initially challenging, the final solution to the problem and the challenges mentioned above is a pretty elegant one when you need to pull product information from Flowhub to display it on a standalone screen or a website. After some tweaking of the product ordering and filtering, the system has been running virtually trouble free for the better part of 4 months. It has also reduced time spent managing the menu by SoL employees so they can be utilized in other capacities.
Soon we will begin developing version 2 of the system which will include pop-ups that display product information, strain information, a picture, and related data. This version will also include a layout specifically for iPads that will be available to customers inside the dispensary to interact with on their own terms. This will help reduce the time customers spend at the counter and allow SoL to process more sales per hour.
Looking for a Menu Solution for Flowhub?
At this time we are offering this solution to other dispensaries as one-off bespoke builds. If you are interested, please contact Solid Creative. We plan to launch a full scale, customizable solution in the future.